Introduction
In the vast expanse of the World Wide Web, there exists a dark corner that few dare to traverse—the realm of bad websites. These digital monstrosities are the stuff of internet infamy, combining design disasters, usability nightmares, and frustration-inducing interfaces that can leave even the most patient user pulling out their hair. Bad websites are not just a blight on the online landscape, they’re cautionary tales for designers and users alike. So, buckle up as we embark on a wild journey through the top 17 worst websites that make you question the very fabric of the internet.
The Glaring Eyesores
1. Clash of Colors Catastrophe
Remember that one time when your retina got scorched just by landing on a website? Yeah, that’s the trademark of a bad website. Websites like this throw a neon rave right in your face, leaving you praying for sunglasses.
2. Pop-Up Pandemonium Palace
You visit a website, and suddenly you’re trapped in an endless pop-up labyrinth. Close one, two more appear. It’s like trying to escape a digital carnival where the only ride is frustration.
3. Navigation Nonsense Nexus
Ever tried finding the ‘Contact Us’ page on a bad website? It’s like participating in a digital treasure hunt, except there’s no treasure, only lost time and mounting aggravation.
The Usability Quagmires
4. Button Bonanza Bust
Buttons that don’t lead where you expect them to? Classic move for bad websites. You click ‘Home,’ and suddenly you’re on a journey to the center of the digital universe. Not cool.
5. Mobile Mayhem Madness
You thought bad websites were confined to desktop? Think again. Mobile versions of these monstrosities are like a puzzle with missing pieces—you’re left staring at the chaos, wondering what went wrong.
6. Form Fiasco Fiesta
Filling out a form on a bad website is like trying to teach a cat algebra. The fields are scattered like confetti, error messages make no sense, and submitting feels like a victory against all odds.
The Content Catastrophes
7. Textile Tragedy Theatre
Ah, the joy of reading text that’s been crammed into tiny boxes with no room to breathe. Bad websites are masters of this art, making you squint and scroll endlessly just to decipher a single sentence.
8. Image Overload Opera
Images are to be cherished, but bad websites take it to a whole new level. Pages load slower than a snail race because they’re carrying a truckload of unnecessary images that serve no purpose.
9. Font Frenzy Fandango
Bad websites believe in the power of fonts—the more, the merrier. It’s like a typographic party gone awry, leaving you wondering if you’re reading a website or deciphering ancient hieroglyphs.
The Top 17 Bad Examples of Websites
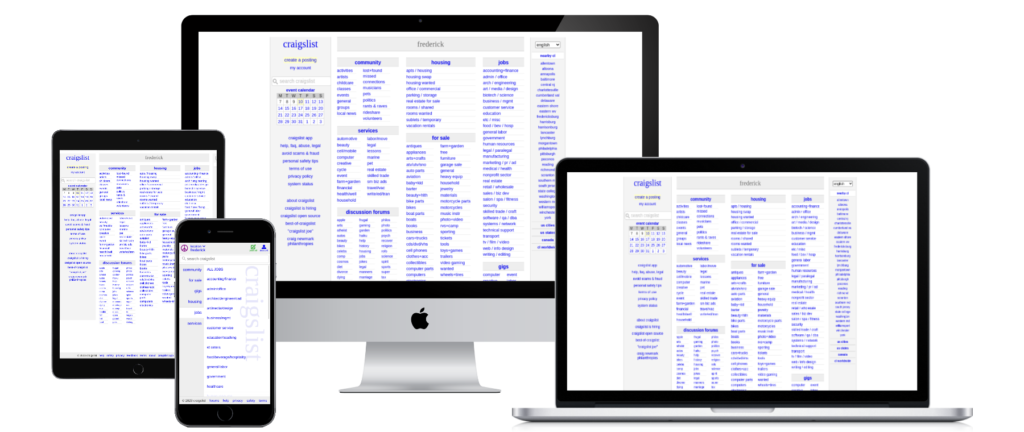
#1 Usability and Design Woes of Craigslist.org

In the vast sea of websites, there are certain islands that seem to be stuck in a time warp, and Craigslist.org is a prime example. While it might have been a pioneer in its early days, its design and usability have aged like a forgotten relic in the digital landscape. Let’s dissect the shortcomings that make Craigslist.org a poster child for bad website design.
Confusing Visual Hodgepodge
Upon landing on Craigslist.org, you’re immediately greeted with a barrage of text-heavy links and options. It’s as if you stumbled into a digital thrift store where everything is piled haphazardly. The lack of visual hierarchy makes it challenging to find your bearings, leaving you wondering where to start. The website’s design is reminiscent of a bygone era when aesthetics and user experience were secondary considerations.
Search Maze of Despair
Looking for something specific on Craigslist.org? Get ready for an adventure in frustration. The search functionality resembles a labyrinthine puzzle, and heaven help you if you’re seeking an item across multiple categories. Instead of streamlining the process, the site throws you into a complex maze, testing your patience and determination.
The Cluttered Wilderness of Listings
Let’s say you’ve managed to narrow down your search and found a listing that piqued your interest. Brace yourself for an onslaught of text. The presentation of listings lacks finesse, with text crammed together like sardines in a can. It’s as if the concept of spacing and visual breathing room never existed. Scrolling through these densely packed listings is like trying to read a book with a magnifying glass in hand.
Jurassic Era User Interface
Craigslist.org’s interface seems like a relic from the dawn of the internet age. With its barebones layout and lack of intuitive navigation, it feels like a throwback to a time when user experience was a foreign concept. The absence of modern design practices leaves users grappling with clunky menus and a severe lack of user-friendly features.
Communication Conundrum
Contacting a seller or buyer on Craigslist.org feels like sending a message in a bottle and hoping it reaches its destination. The communication process lacks the streamlined efficiency that we’ve come to expect from modern websites. Instead of user-friendly messaging systems, you’re often left deciphering email addresses and phone numbers, increasing the chances of miscommunication.
Lost Mobile in Translation
In a world where mobile devices dominate internet usage, Craigslist.org’s lackluster mobile version is a glaring oversight. The site’s design doesn’t adapt well to smaller screens, leading to a cramped and frustrating browsing experience. It’s like trying to fit a square peg into a round hole, resulting in a disorienting mishmash of elements.
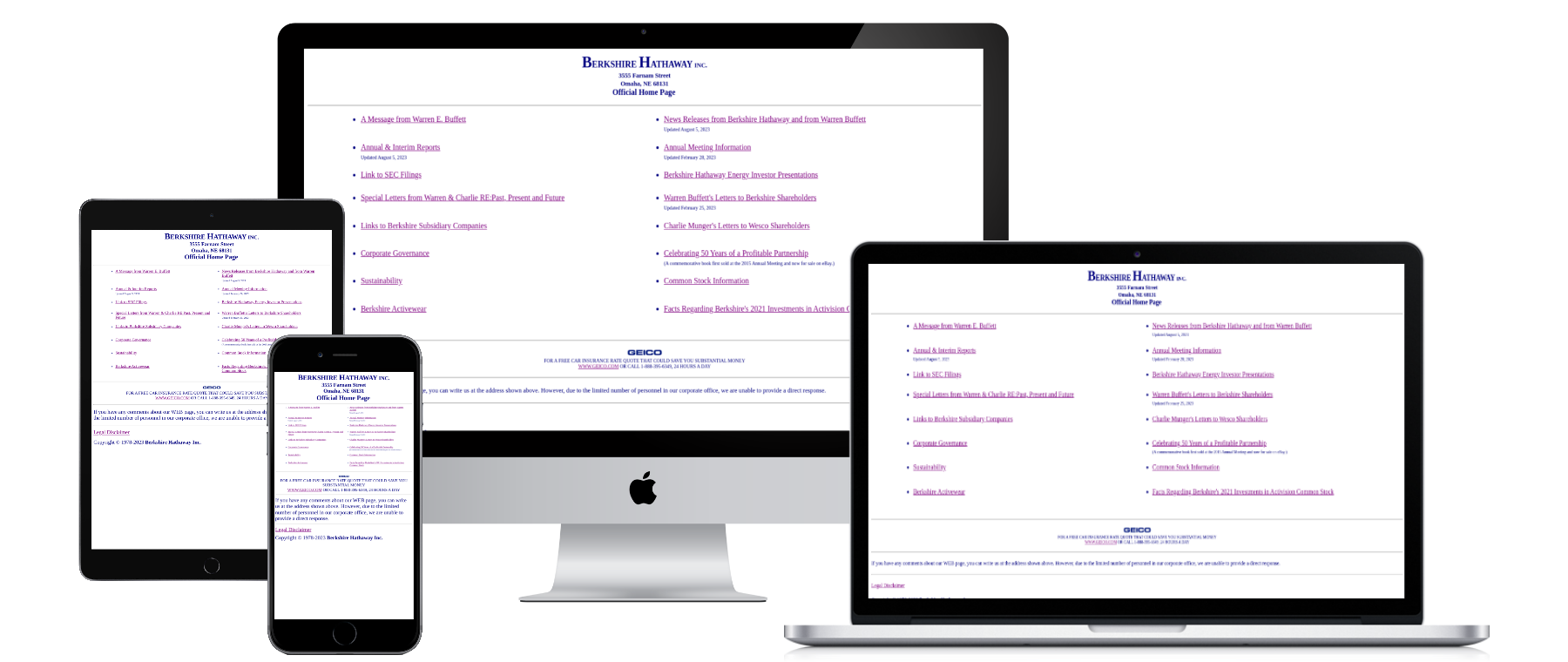
#2 Navigational Nonsense: The Usability and Design Flaws of BerkshireHathaway.com
 An Uninviting Entryway
An Uninviting Entryway
First impressions carry significant weight, and BerkshireHathaway.com falls drastically short. The homepage gives off the vibe of a really bad website, lacking the visual appeal that one would expect from a conglomerate of its caliber. The complete absence of a inviting, attention-grabbing design leaves visitors with the sensation that they’ve entered the realm of a truly bad website, a digital wasteland.
Maze-Like Navigation
Attempting to find specific information on BerkshireHathaway.com is akin to navigating a labyrinth blindfolded. The navigation menu offers little guidance, burying essential sections beneath layers of ambiguous labeling. Instead of a clear roadmap, users are forced to embark on a frustrating journey of trial and error.
Content Overload Without Order
Upon accessing the site, you’re met with an avalanche of information. Yet, there’s no apparent structure to the content presentation. It’s as if a digital tornado swept through, leaving content scattered and disorganized. Important announcements, financial data, and company insights collide in a cacophonous symphony of chaos.
Visual Austerity
One might assume that a corporate giant like Berkshire Hathaway would invest in a visually appealing website. Alas, BerkshireHathaway.com falls short in this regard. The design feels dated and lacks the aesthetic finesse expected in the digital age. The subdued color palette and absence of engaging visuals make for a lackluster experience.
Text-Heavy Monotony
While information is essential, presenting it in a visually engaging manner is equally crucial. BerkshireHathaway.com, however, inundates visitors with lengthy paragraphs of text that lack visual breaks. Reading through the content feels like deciphering a cryptic code, with no relief from the textual monotony.
Missing Mobile Magic
In a world where mobile browsing reigns supreme, BerkshireHathaway.com’s lack of mobile optimization is baffling. The site doesn’t gracefully adapt to smaller screens, resulting in a disjointed and frustrating user experience. Mobile users are left grappling with zooming and scrolling gymnastics to access information.
Lack of Interactive Engagement
Interactivity is a cornerstone of modern website design, allowing users to engage and explore effortlessly. BerkshireHathaway.com, however, offers minimal interactive elements. The absence of engaging features or user-friendly tools deprives visitors of an immersive experience.
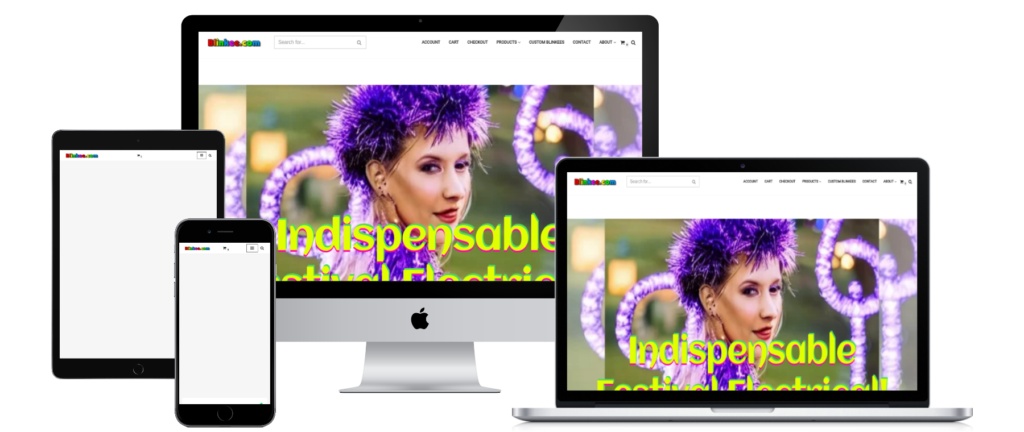
#3 Design Disaster: Unraveling the Usability Nightmare of Blinkee.com
Get ready to embark on a voyage into the depths of poor website design as we delve into the digital void known as Blinkee.com. In an era where online shopping is expected to be seamless, this particular website astonishingly creates a storm of bewilderment and exasperation with its perplexing dearth of user-friendliness and a multitude of design shortcomings. Welcome to the realm of a bad company website.
Visual Vortex of Chaos
The first glimpse of Blinkee.com is like a blast from a tacky past. Neon colors clash and collide, assaulting your retinas with an overwhelming array of hues that seem to be engaged in a visual warfare. It’s as if the 90s threw up a pixelated rainbow, leaving you bewildered and questioning your life choices.
Navigation Nonsensicals
Attempting to navigate Blinkee.com is akin to trying to find your way in a maze constructed by a mischievous digital imp. The navigation bar seems to possess a mind of its own, leading you down a rabbit hole of disjointed categories and haphazard links. Finding a specific product becomes a quest of Herculean proportions.
Anarchy in Product Presentation
If you thought the homepage was chaotic, wait until you venture into the product pages. Products are strewn across the screen with no rhyme or reason, creating a visual battlefield where coherence goes to die. Scrolling through this cluttered landscape feels like trying to decipher a hieroglyphic puzzle.
Cacophony of Call-to-Actions
Call-to-action buttons are typically meant to guide users smoothly through the shopping process. At Blinkee.com, they’re scattered across the pages like confetti at a digital parade. Buttons yell “Buy Now!” and “Add to Cart!” at you from every corner, creating a cacophony of confusion that leaves you wondering which way is up.
Textual Tumult
Reading product descriptions on Blinkee.com feels like being stuck in a never-ending word tornado. Text is crammed together in an avalanche of letters, making it an uphill battle to glean any useful information. The absence of visual breaks and succinct descriptions turns what should be a simple shopping experience into a textual ordeal.
Mobile Mayhem
Blinkee.com’s mobile version is a digital catastrophe. Text and images clash in a chaotic dance, leaving you squinting and swiping in a futile attempt to make sense of the mess. It’s a mobile nightmare that’s emblematic of the site’s overall design disaster.
Checkout Chaos
You’d think that the checkout process would offer respite from the chaos, but alas, even this sacred territory falls victim to design disaster. Forms are scattered like confetti on New Year’s Eve, and the process is more akin to a digital obstacle course than a smooth transaction.
#4 Digital Carnival of Chaos: Navigating the Design Catastrophe of LingsCars.com
Hold on to your virtual seats as we embark on a whirlwind tour through the virtual funhouse known as LingsCars.com. In a world where web design should be an art of simplicity and usability, this website has managed to craft a masterpiece of confusion and chaos that defies all logic. Brace yourselves for a wild ride into the depths of design disaster.
 Psychedelic Nightmare of Color
Psychedelic Nightmare of Color
Buckle up for a visual onslaught as LingsCars.com assaults your senses with a carnival of colors that clash in a chaotic symphony. Neon green, vibrant pink, and an array of other hues collide in a spectacle that could give an artist’s palette a run for its money. It’s as if a rainbow exploded and left its remnants strewn across the screen.
Navigational Rollercoaster of Madness
Attempting to navigate LingsCars.com is like entering a labyrinth designed by a digital madman. The navigation menu is a jumble of words and icons that offer little clarity on where they lead. It’s as if the site is challenging users to a cryptic puzzle just to find basic information.
Disorderly Display of Information
The homepage of LingsCars.com is a visual carnival of randomness. Information is scattered like confetti, leaving visitors to sort through a chaotic collage of images, text, and animations. There’s no clear hierarchy or organization, making it a game of chance to find what you’re actually looking for.
Animation Overload Extravaganza
Animations can be engaging, but LingsCars.com takes them to a whole new level. Moving characters, dancing icons, and flashing images create a digital circus that distracts from the core purpose of the website. It’s as if the site is trying to juggle more balls than a circus performer.
Confounding Call-to-Actions
Call-to-action buttons are meant to guide users, but on LingsCars.com, they’re like mischievous gremlins leading you astray. Flashy buttons demand attention from every corner, leaving you bewildered about where to click. It’s a cacophony of choices that leads to decision paralysis.
Textual Overload Extravaganza
Text is meant to provide information, but LingsCars.com seems to take this to an extreme. Text is crammed into every available space, leaving no room to breathe. It’s like reading a novel in the confines of a postage stamp, straining your eyes and patience.
Mobile Mayhem
In a world where mobile browsing is paramount, LingsCars.com’s mobile version is a digital nightmare. The chaotic design translates even worse to smaller screens, leading to a disjointed and frustrating experience. It’s like trying to solve a jigsaw puzzle with missing pieces.
#5 Lost in the Digital Labyrinth: Unraveling the Usability and Design Woes of Art.Yale.edu
Prepare to step into a virtual world of confusion and bewilderment as we delve into the depths of design disaster at Art.Yale.edu. In an age where intuitive design should guide users through a seamless digital experience, this website manages to leave visitors scratching their heads and wondering if they’ve stumbled upon a digital maze. Let’s unravel the usability and design shortcomings that plague this platform.
 Aesthetic Anarchy
Aesthetic Anarchy
At first glance, Art.Yale.edu might make you question if you’ve landed on a relic from the early days of the internet. The design is a hodgepodge of fonts, colors, and elements that seem to have been assembled without rhyme or reason. It’s as if a kaleidoscope collided with a typewriter, resulting in an eyesore that fails to convey the prestige of an institution like Yale.
Navigational Nightmare
Attempting to find your way around Art.Yale.edu is akin to wandering through a labyrinth without a map. The navigation menu is a perplexing collection of links that lead to various corners of the website, with no clear indication of where each link will take you. Users are left to meander through a digital wilderness in search of the information they seek.
Content Clutter
As you delve deeper into the website, you’ll find an overwhelming amount of content presented in a cluttered manner. Text and images vie for attention, creating a cacophony that makes it difficult to focus on any one piece of information. It’s like trying to decipher a puzzle with missing pieces, leaving users feeling overwhelmed and lost.
Visual Overload
Art.Yale.edu seems to suffer from a case of visual overload. Images and videos are strewn across the pages with little regard for hierarchy or cohesion. The lack of visual balance creates a chaotic environment that hinders users from engaging with the content in a meaningful way.
Missing User-Centricity
A critical aspect of website design is catering to the needs of users. Unfortunately, Art.Yale.edu falls short in this regard. Information is often buried under layers of complexity, and the lack of clear pathways to important sections makes the user experience akin to a frustrating scavenger hunt.
Absence of Mobile Magic
In a world where mobile browsing is ubiquitous, the lack of mobile optimization on Art.Yale.edu is glaring. The site fails to adapt to smaller screens, leading to a clunky and disjointed experience for mobile users. It’s as if the website has been frozen in time, untouched by the mobile revolution.
#6 Digital Dismay: Navigating the Usability and Design Pitfalls of DomPerignon.com
Prepare to be whisked away into a perplexing realm of design mishaps and usability blunders as we delve into the enigmatic world of DomPerignon.com. In a time when elegance and ease of use should define a luxury brand’s online presence, this website manages to baffle and frustrate users with its puzzling design choices and lack of user-friendly features. Let’s uncork the problems that make DomPerignon.com a disappointing experience for its visitors.
Visual Vexation
One might expect a brand associated with refined luxury to grace the digital landscape with elegance. Alas, DomPerignon.com shatters these expectations with a visual jumble that confounds the senses. The homepage greets you with an array of disjointed images and text that fail to convey the sophistication of the brand. It’s as if a grand chateau has been reduced to a pixelated mess.
Navigational Nonsense
Attempting to navigate DomPerignon.com is like embarking on a treasure hunt with a map that leads to nowhere. The navigation menu lacks clarity, leaving users to decipher cryptic labels that hardly provide guidance. Basic information becomes a quest through a digital labyrinth, making users question if they’re on a luxury website or a virtual riddle.
Content Clutter
Luxury brands are meant to showcase their products with finesse, but DomPerignon.com turns this notion on its head. Product pages are a mishmash of images, descriptions, and technical details that overwhelm rather than entice. The absence of a refined content hierarchy leaves visitors drowning in a sea of information.
Disjointed Engagement
Engagement is the cornerstone of an effective website, but DomPerignon.com fumbles this aspect. Interactive elements are scarce, and those that do exist feel out of place and poorly integrated. It’s as if the site has forgotten that user engagement should be seamless and intuitive, reflecting the brand’s ethos.
Mobile Mayhem
In a world where mobile browsing reigns supreme, DomPerignon.com’s mobile version is a disappointment of grand proportions. The site fails to adapt to smaller screens, resulting in a jumbled mess that does little justice to the brand’s luxury status. It’s as if the mobile experience was an afterthought in the design process.
Form Fiasco
For a luxury brand, the user’s journey should be smooth and sophisticated, even during the checkout process. However, DomPerignon.com fumbles this with clunky forms and an overall lack of user-centered design. The experience feels like entering an elegant establishment only to be met with a door that won’t open smoothly.
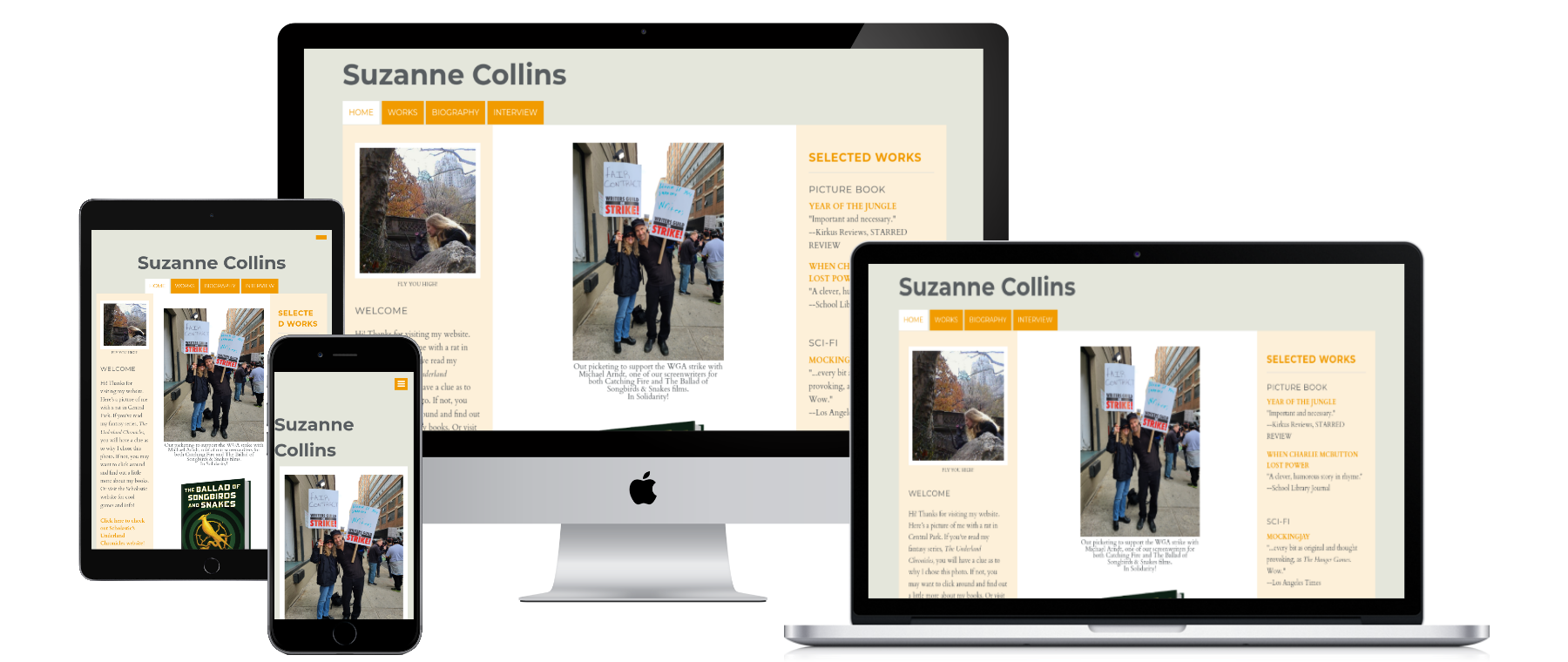
#7 Design Dystopia: Unraveling the Usability and Design Flaws of SuzanneCollinsBooks.com
Get ready to step into the world of design disaster as we dissect the perplexing digital landscape of SuzanneCollinsBooks.com. In an era where author websites should be a haven for readers and fans, this site manages to create a disorienting and frustrating experience that leaves visitors scratching their heads. Let’s unravel the usability and design woes that plague SuzanneCollinsBooks.com.
 Visual Vortex
Visual Vortex
Upon landing on SuzanneCollinsBooks.com, you’re immediately greeted by a visual onslaught that leaves you questioning the choices that led to this design. The homepage is a mishmash of images, fonts, and colors that seem to be engaged in a visual tug-of-war. It’s as if the site is trying to convey every possible theme at once, resulting in a jarring clash of elements.
Navigational Nightmares
Attempting to navigate SuzanneCollinsBooks.com is like entering a digital maze without a compass. The navigation menu lacks clarity, with labels that are more cryptic than informative. Finding your way to different sections becomes a game of trial and error, leaving you frustrated and disoriented.
Content Chaos
For an author’s website, one would expect the content to be presented in an organized and engaging manner. However, SuzanneCollinsBooks.com falls short in this regard. Information is scattered across the pages in a way that lacks coherence, making it challenging to follow the author’s journey or find the latest updates.
Interaction Illusion
Engagement should be at the forefront of any author’s website, but SuzanneCollinsBooks.com struggles to facilitate this. Interactive elements are sparse and lack a clear purpose, leaving visitors wondering whether they should click or simply move on. It’s as if the site forgot that user interaction should be intuitive and compelling.
Mobile Mismatch
In an age dominated by mobile browsing, the lack of mobile optimization on SuzanneCollinsBooks.com is a glaring oversight. The site fails to adapt to smaller screens, resulting in a clunky and disjointed mobile experience. It’s like reading a novel with missing pages, leaving readers frustrated and disconnected.
Visual Overwhelm
Aesthetics should enhance the user experience, but SuzanneCollinsBooks.com takes it to an extreme. Fonts vary wildly, images overlap, and the lack of visual hierarchy creates a sense of chaos rather than coherence. It’s as if the site has thrown every design element onto the canvas without consideration for visual harmony.
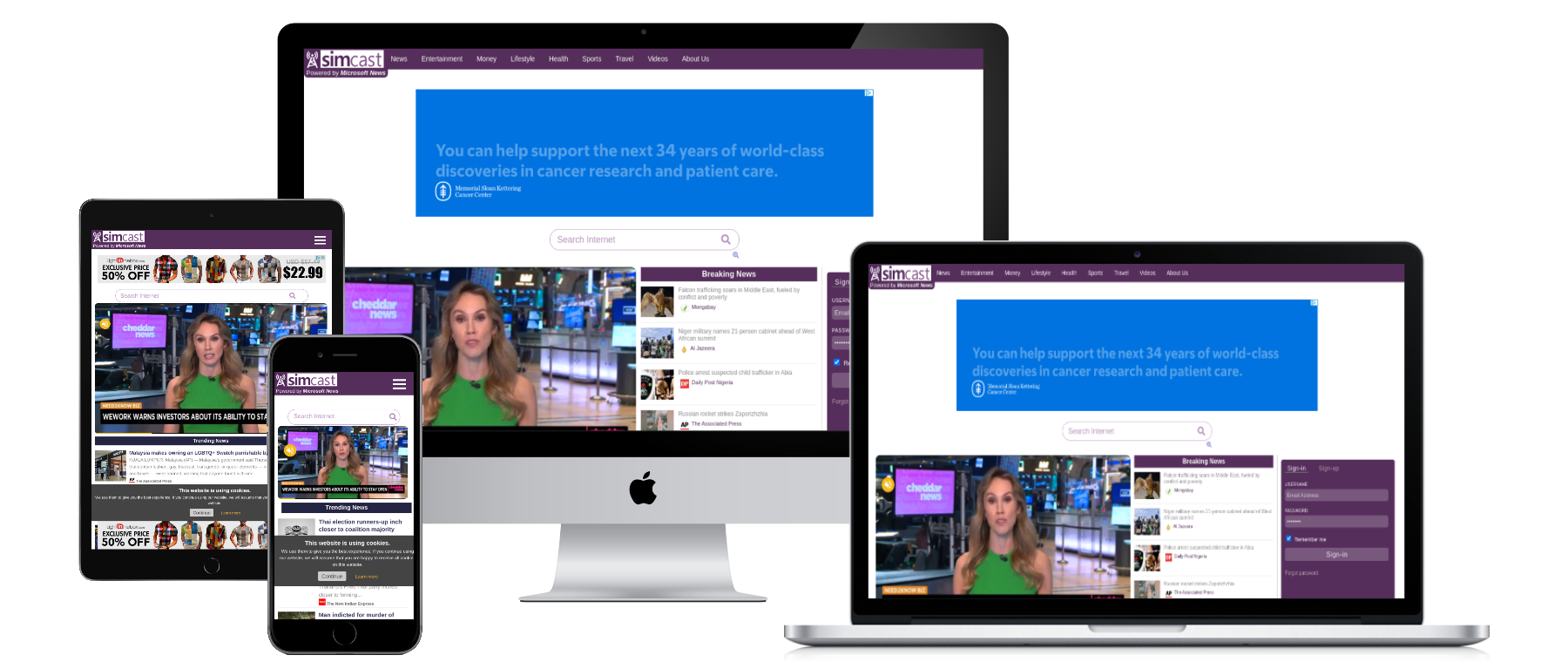
#8 Web Woes Unveiled: Navigating the Usability and Design Quagmire of Simcast.com
Prepare to embark on a digital expedition into the realm of design disaster as we unravel the perplexing intricacies of Simcast.com. In an era where websites should seamlessly guide users through a world of information, this site manages to confound and frustrate with its convoluted design and lack of usability. Let’s dive into the usability and design pitfalls that plague Simcast.com.

Simcast.com’s design and usability flaws serve as a stark reminder that even in the digital age, user-centric design is paramount. Its chaotic visuals, labyrinthine navigation, and overall lack of coherence make it a frustrating experience for users seeking information and engagement. As we navigate away from the perplexing domain of Simcast.com, let’s hope for a future where websites prioritize clear communication, intuitive design, and a seamless user experience. In a world where online presence matters, a well-designed website should be a portal to information, fostering interaction and understanding rather than confusion and frustration.
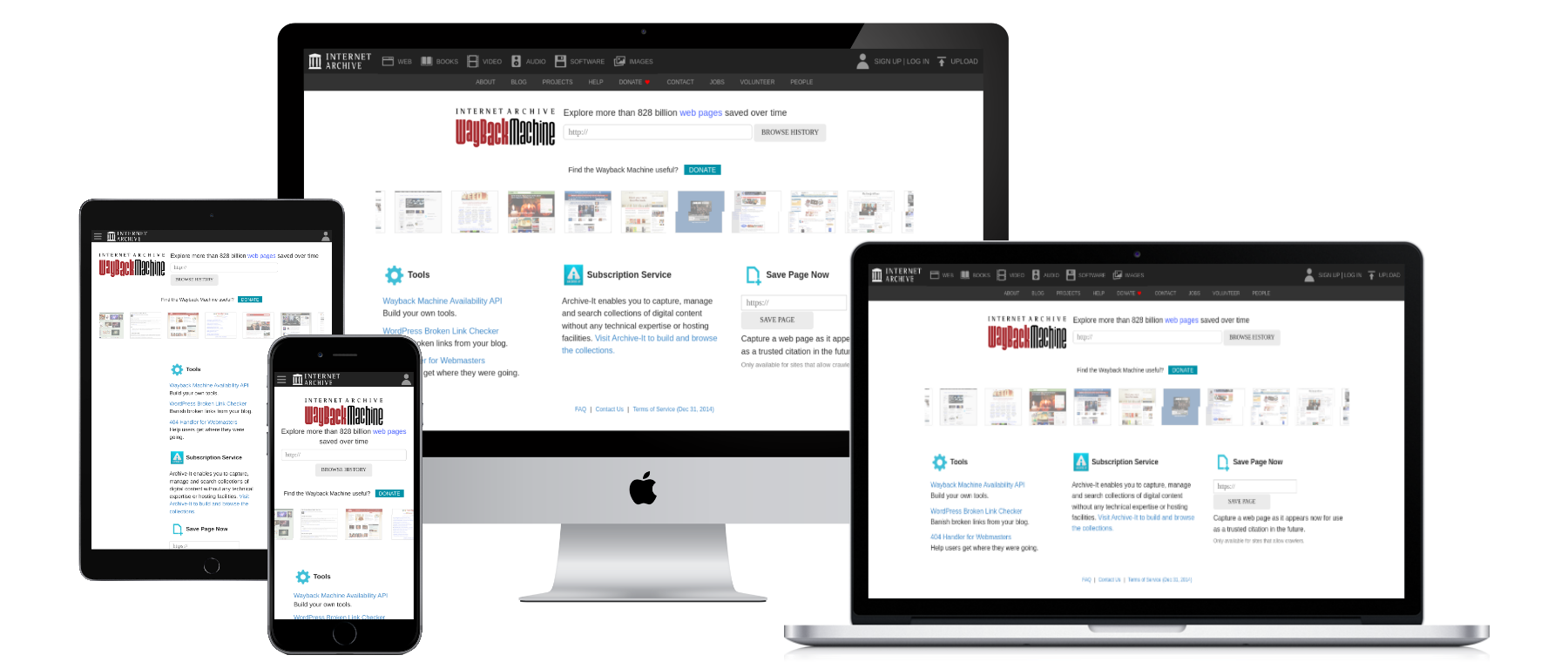
#9 Design Dilemma: Navigating the Usability and Design Shortcomings of Archive.org/web
Prepare for a journey into the digital labyrinth as we delve into the design and usability issues that plague Archive.org/web. In an age where user experience should be at the forefront of website design, this platform manages to confound and frustrate users with its lackluster interface and convoluted navigation. Let’s unravel the usability and design woes that mar Archive.org/web.
 Archive.org/web’s design and usability shortcomings underscore the importance of evolving with the digital age. Its cluttered visuals, confusing navigation, and overall lack of user-centered design make it a challenging platform to navigate and engage with. As we navigate away from the perplexing realm of Archive.org/web, let’s hope for a future where platforms prioritize user experience, clear communication, and intuitive design. In a world where information is at our fingertips, a well-designed website should empower users to explore and understand, rather than leaving them lost in a sea of confusion. Yet being an unique product it is excellent example of how despite being bad designed website it has lots of visits.
Archive.org/web’s design and usability shortcomings underscore the importance of evolving with the digital age. Its cluttered visuals, confusing navigation, and overall lack of user-centered design make it a challenging platform to navigate and engage with. As we navigate away from the perplexing realm of Archive.org/web, let’s hope for a future where platforms prioritize user experience, clear communication, and intuitive design. In a world where information is at our fingertips, a well-designed website should empower users to explore and understand, rather than leaving them lost in a sea of confusion. Yet being an unique product it is excellent example of how despite being bad designed website it has lots of visits.
#10 Digital Dismay: Navigating the Usability and Design Quagmire of Exmouth-View.co.uk
Buckle up as we take a journey into the depths of design despair with Exmouth-View.co.uk. In a world where websites should be a gateway to information and engagement, this platform manages to befuddle and frustrate users with its confounding design choices and lack of usability.
 Exmouth-View.co.uk’s design and usability deficiencies underscore the importance of embracing modern design principles. Its chaotic visuals, lack of navigation, and lack of user-centered design make it a cumbersome platform to navigate and engage with. As we depart from the enigma that is Exmouth-View.co.uk, let’s hope for a future where websites prioritize user experience, clear communication, and intuitive design. In an age where information should be easily accessible, a well-designed website should serve as a conduit for exploration and understanding, rather than a labyrinth of frustration.
Exmouth-View.co.uk’s design and usability deficiencies underscore the importance of embracing modern design principles. Its chaotic visuals, lack of navigation, and lack of user-centered design make it a cumbersome platform to navigate and engage with. As we depart from the enigma that is Exmouth-View.co.uk, let’s hope for a future where websites prioritize user experience, clear communication, and intuitive design. In an age where information should be easily accessible, a well-designed website should serve as a conduit for exploration and understanding, rather than a labyrinth of frustration.
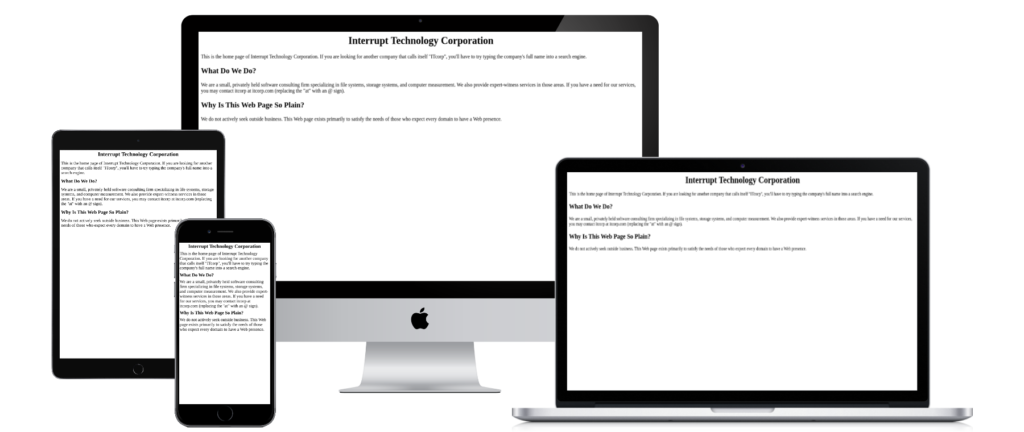
#11 Digital Disarray: Navigating the Usability and Design Pitfalls of ITCorp.com
Get ready to embark on a journey through the digital maze of design missteps as we unravel the perplexing landscape of ITCorp.com. In a world where websites should be a gateway to user-friendly experiences, this platform manages to baffle and bewilder visitors with its convoluted design choices and lack of usability.

The site feels like it is showing an error but looking closely it talks about the company and even mentions why the site is so plain–“We do not actively seek outside business. This Web page exists primarily to satisfy the needs of those who expect every domain to have a Web presence.”
#12 Web Wreck: Navigating the Usability and Design Abyss of RoverP6Parts.com
Venture into the land of design disasters and usability pitfalls that is RoverP6Parts.com. In an era where websites should be a haven for users seeking information and products, this platform manages to confound and frustrate with its bewildering design choices and lack of user-friendly features.

From the moment you set foot on RoverP6Parts.com, you’re thrust into a visual whirlwind that defies all conventions of design aesthetics. The homepage is a mishmash of fonts, colors, and images that seem to have collided in a chaotic cosmic dance. It’s as if the site aims to challenge your ability to make sense of its visual cacophony.
Content is scattered across the pages without rhyme or reason, creating a digital clutter that hinders effective communication. It’s like trying to read a book with pages strewn all over the floor.
Interactive elements are sparse and lack clear purpose, leaving users unsure of where to click or how to engage. It’s as if the site believes that simply having buttons is enough to captivate users. The site fails to adapt to smaller screens, resulting in a disjointed and frustrating mobile experience.
#13 Digital Disorder: Navigating the Usability and Design Abyss of TorontoCupcake.com
The chaotic depths of design dysfunction as we dissect the perplexing landscape of TorontoCupcake.com. In an age where websites should tantalize the senses and offer a delightful user experience, this platform manages to confound and dismay with its bewildering design choices and lack of usability. The homepage bombards you with an array of fonts, colors, and images that seem to have collided in a chaotic explosion. It’s as if the site’s goal is to challenge your ability to navigate its visual labyrinth.
 The navigation menu presents a baffling array of links and options, devoid of any logical organization or hierarchy.Content is strewn across the pages with reckless abandon, creating a cluttered digital landscape that obstructs effective communication. It’s as if the site’s content is a jigsaw puzzle with missing pieces and no picture on the box. It’s as if the site is stuck in a bygone era, ignoring the realities of modern digital consumption.
The navigation menu presents a baffling array of links and options, devoid of any logical organization or hierarchy.Content is strewn across the pages with reckless abandon, creating a cluttered digital landscape that obstructs effective communication. It’s as if the site’s content is a jigsaw puzzle with missing pieces and no picture on the box. It’s as if the site is stuck in a bygone era, ignoring the realities of modern digital consumption.
Website design should facilitate navigation and interaction, yet TorontoCupcake.com stumbles in this aspect. Sections feel disjointed, and the lack of a cohesive design language results in a fractured user experience.
#14 Digital Disarray: Navigating the Usability and Design Pitfalls of EvenBalance.com
The moment you arrive at EvenBalance.com, you’re thrust into a visual vortex that challenges your aesthetic sensibilities. The homepage is a mishmash of fonts, colors, and images that appear to be engaged in a visual brawl. It’s as if the site’s design philosophy is to bombard users with visual stimuli without any sense of coherence.

EvenBalance.com’s design and usability shortcomings serve as a stark reminder that user-centric design is essential in the digital age. Its chaotic visuals, perplexing navigation, and lack of user-friendly features make it a challenging platform to navigate and engage with. As we exit the perplexing digital domain of EvenBalance.com, let’s hope for a future where websites prioritize user experience, clear communication, and intuitive design.
#15 Navigating the Abyss: Unveiling the Usability and Design Quagmire of Acme.com
The homepage assaults you with an array of fonts, colors, and images that appear to have engaged in a chaotic brawl. It’s as if the site’s design philosophy is to overwhelm users with visual stimuli in a futile attempt to grab their attention. Have a look here below

Acme.com’s design and usability woes are a stark reminder that user-centric design should be paramount in the digital landscape. Its chaotic visuals, perplexing navigation, and lack of user-friendly elements make it an uphill climb for users seeking information and engagement.
#16 Digital Disarray: Unraveling the Usability and Design Quandaries of PennyJuice.com
Its cluttered visuals, confusing navigation, and lack of user-friendly features make it a challenging platform to navigate and engage with.
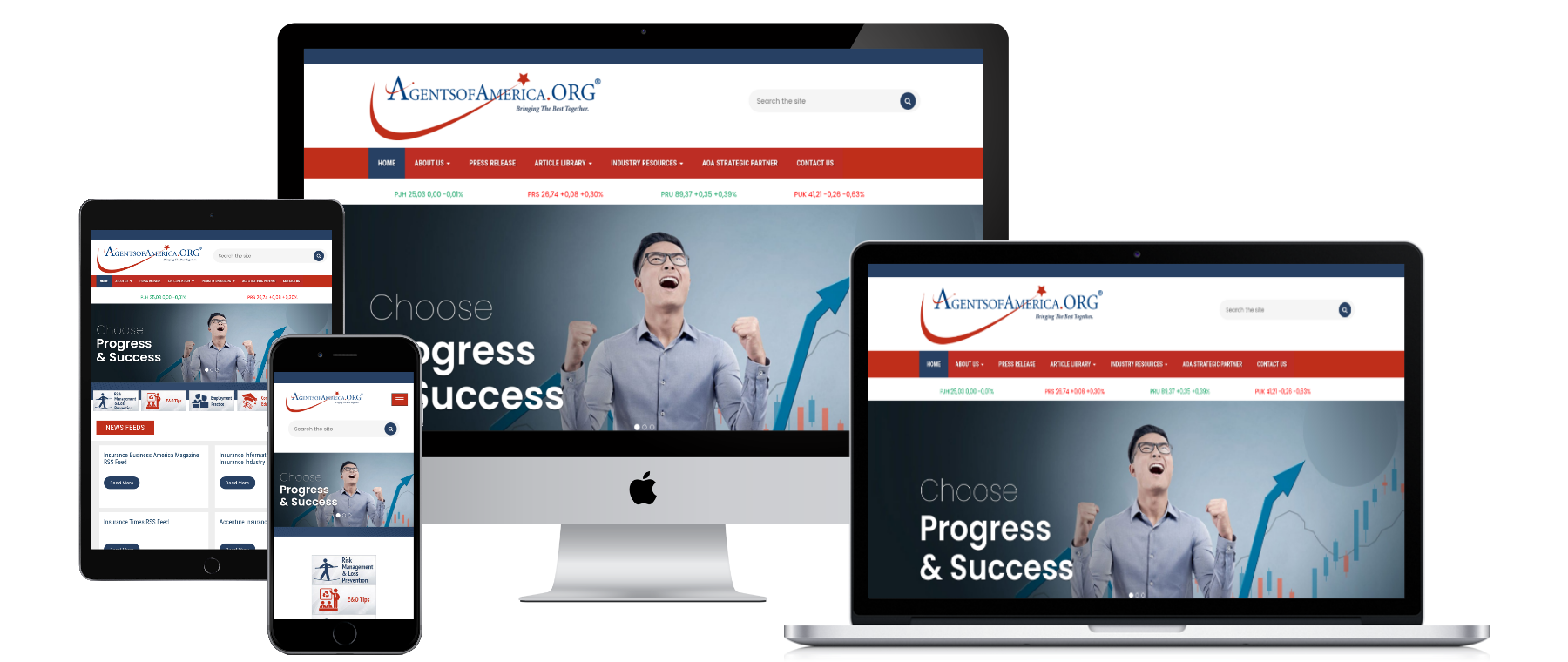
#17 Content Chaos and Unclear Message of AgentsOfAmerica.org
Information should be presented coherently, AgentsOfAmerica.org falls woefully short. Content is strewn across the pages with reckless abandon, resulting in a cluttered digital landscape that hampers effective communication. It’s as if the site’s content organization is a puzzle with missing pieces.
 Unless you possess the investigative skills of a seasoned detective, deciphering the website message is in question. It’s akin to gazing into the abyss of ambiguity, as their offerings remain as elusive as a secret society’s agenda. You have three sliders in the first fold that display same image and message over and over. The purpose of the site is not effectively communicated and first time visitors would be pondering what the site is about.
Unless you possess the investigative skills of a seasoned detective, deciphering the website message is in question. It’s akin to gazing into the abyss of ambiguity, as their offerings remain as elusive as a secret society’s agenda. You have three sliders in the first fold that display same image and message over and over. The purpose of the site is not effectively communicated and first time visitors would be pondering what the site is about.
Conclusion
The internet is a vast tapestry of creativity and information, but woven within it are the cautionary tales of bad websites. From mind-bending color clashes to navigational nightmares, they’re a reminder that user experience matters. As we venture deeper into the digital age, let’s strive to create websites that not only function but also make users smile. Because after all, no one deserves the torture of a truly bad website.
So, next time you’re on the internet, keep your wits about you, for the bad websites might just be lurking around the next hyperlink.
Ready to dive into the world of good website design? Discover the secrets to creating user-friendly and visually appealing websites that stand out from the crowd. Join us on this journey toward digital excellence!